新型HTMLメニューへの移行の準備(2023.03.13更新)
新型HTMLメニューとは
「HtmlMenu」コマンドから表示されるHtmlMenuウィンドウ※1※2とレイアウトビュー※2をIEベースからEdgeベースへ移行します。また、PC-MAPPINGオートメーションをPC-MAPPING内で直接実行することにより、高効率化を図るとともに、依存度を低減して、無用な警告メッセージ※3を抑制します。
※1 PC-MAPPING Ver 8.014現在、Htmlメニューバー、Htmlバーには、対応していません。
→対応しました(2023年3月13日現在、PC-MAPPING Ver 8.034(BN.602641)以降)。
※2 従来のHTMLMenuレイアウトビューにあるようなツールバーは利用できません。
※3 htmlファイル内で、PC-MAPPINGやExcelなど、オートメーションオブジェクトへの参照を有効にするため、ActiveXObject()を実行するには、Browserから実行するための許可が必要となるため、警告メッセージを表示するか、インターネットオプションを変更する必要がありました。
→対応しました(2023年3月13日現在、PC-MAPPING Ver 8.034(BN.602641)以降)。
※2 従来のHTMLMenuレイアウトビューにあるようなツールバーは利用できません。
※3 htmlファイル内で、PC-MAPPINGやExcelなど、オートメーションオブジェクトへの参照を有効にするため、ActiveXObject()を実行するには、Browserから実行するための許可が必要となるため、警告メッセージを表示するか、インターネットオプションを変更する必要がありました。
1.準備
1.1.「Microsoft Edge WebView2 Evergreen Runtime」の準備
- 「Microsoft Edge WebView2 ランタイム」をダウンロードします。
「Evergreen スタンドアロン インストーラー」から、使用しているOSがx64であれば、【x64】ボタンをクリックし、「MicrosoftEdgeWebView2RuntimeInstallerX64.exe」をダウンロードしてください。
https://developer.microsoft.com/ja-jp/microsoft-edge/webview2/ - ダウンロードされた「MicrosoftEdgeWebView2RuntimeInstallerX64.exe」を実行します。
指示に従ってインストールしてください。
※既に「Microsoft Edge Canary チャネル」をダウンロード、インストールされている場合は、アンインストールしてからお試しください。
1.2.PC-MAPPINGの準備
1. PC-MAPPING Ver8を最新版にします(PC-MAPPING Ver7は対象外)。
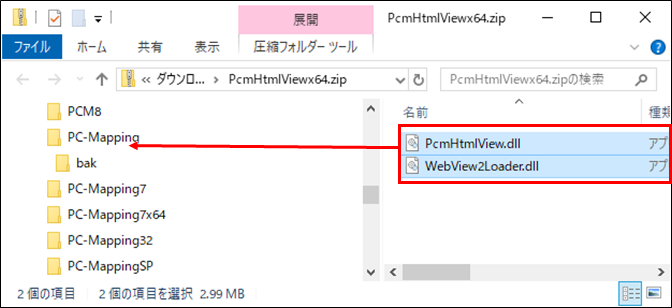
2. こちらから「HtmlViewウィンドウ」モジュールをダウンロードし、
PC-MAPPING Ver8インストールフォルダー内に解凍します。
PC-MAPPING Ver8(64bit版)の場合
新型HTMLメニューモジュール(DLL)(PcmHtmlViewx64.zip)
PC-MAPPING Ver8(32bit版)の場合
新型HTMLメニューモジュール(DLL)x32(PcmHtmlViewx.zip)
2. こちらから「HtmlViewウィンドウ」モジュールをダウンロードし、
PC-MAPPING Ver8インストールフォルダー内に解凍します。
PC-MAPPING Ver8(64bit版)の場合
新型HTMLメニューモジュール(DLL)(PcmHtmlViewx64.zip)
PC-MAPPING Ver8(32bit版)の場合
新型HTMLメニューモジュール(DLL)x32(PcmHtmlViewx.zip)

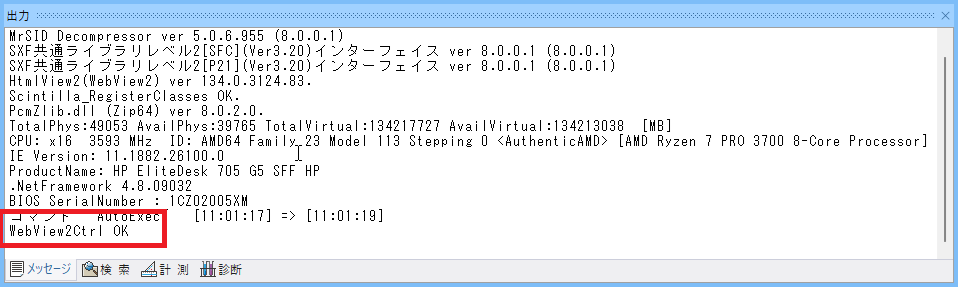
3. アウトプットバー「メッセージ」パネルを確認します。
アウトプットバーが表示されていなければ、
PC-MAPPING標準メニュー[ワークスペース]-[コマンドバー]-[アウトプットバー]を実行してください。
4. マウスホイールまたは、アウトプットバー「メッセージ」パネルにあるスクロールを使用して、1行目へ移動します。
5. 1行目から確認し、「WebView2Ctrl OK.」の行があれば、新型HTMLメニューを使用できます。
アウトプットバーが表示されていなければ、
PC-MAPPING標準メニュー[ワークスペース]-[コマンドバー]-[アウトプットバー]を実行してください。
4. マウスホイールまたは、アウトプットバー「メッセージ」パネルにあるスクロールを使用して、1行目へ移動します。
5. 1行目から確認し、「WebView2Ctrl OK.」の行があれば、新型HTMLメニューを使用できます。

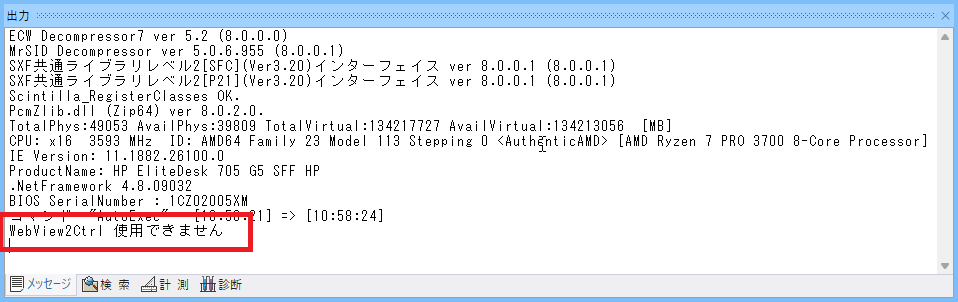
6. 「WebView2Ctrl 使用できません」の行がある場合、「Microsoft Edge WebView2 Evergreen Runtime」が
インストールされていません。「1.1.「Microsoft Edge WebView2 Evergreen Runtime」の準備」をご覧ください。
インストールされていません。「1.1.「Microsoft Edge WebView2 Evergreen Runtime」の準備」をご覧ください。

2.実行方法
2.1.HTMLMenuの場合
「HtmlMenu」コマンドにオプション「-3」を付加します。(以降△は半角スペースを表します)
例1)モーダル状態の場合
HtmlMenu△htmlファイルパス△-3
例2)モードレスの場合
HtmlMenu△htmlファイルパス△-3△-modeless△-wndtop
例1)モーダル状態の場合
HtmlMenu△htmlファイルパス△-3
例2)モードレスの場合
HtmlMenu△htmlファイルパス△-3△-modeless△-wndtop
2.2.レイアウトビューの場合
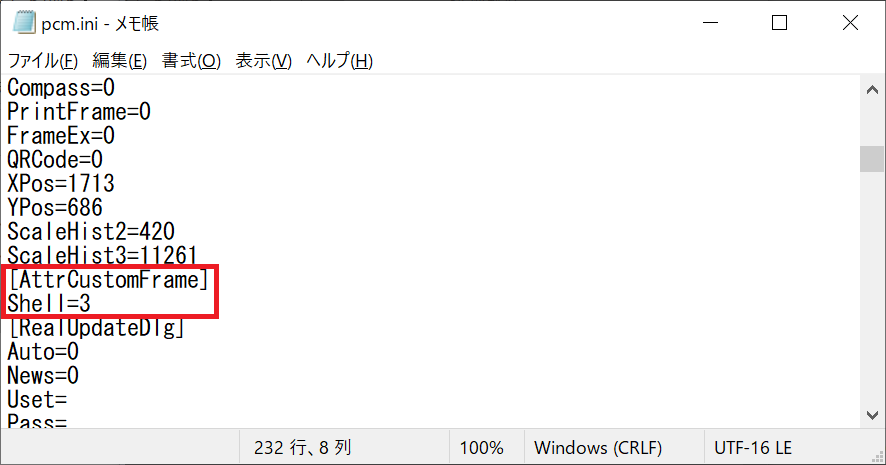
「pcm.ini」ファイルをメモ帳等のソフトで開き、[AttrCustomFrame]を検索してください。
[AttrCustomFrame]
Shell=3
の様に、「Shell=3」を追加してください。
[AttrCustomFrame]
Shell=3
の様に、「Shell=3」を追加してください。

2.3. HTMLメニューバー、HTMLメニューの場合
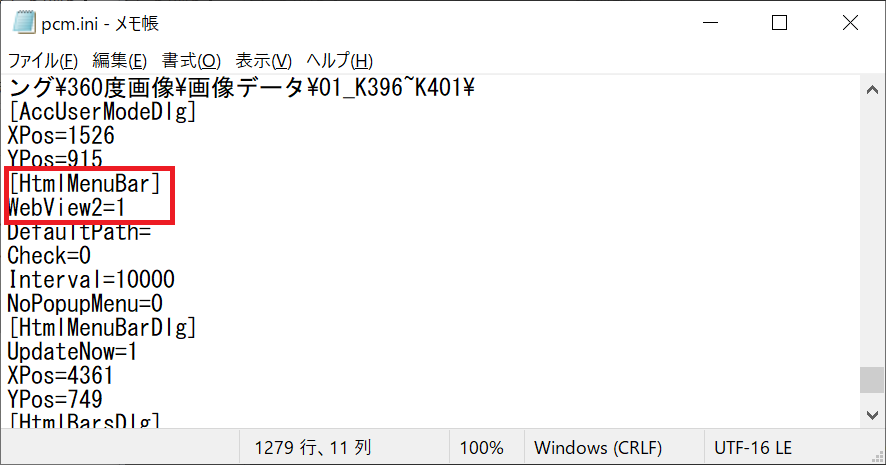
「pcm.ini」ファイルをメモ帳等のソフトで開き、[HtmlMenuBar]を検索してください(なければ追加)。
[HtmlMenuBar]にWebView2=があれば、WebView2=1としてください。なければ、
[HtmlMenuBar]
WebView2=1
の様に、「WebView2=1」を追加してください。
[HtmlMenuBar]にWebView2=があれば、WebView2=1としてください。なければ、
[HtmlMenuBar]
WebView2=1
の様に、「WebView2=1」を追加してください。

3.サンプルファイル
- HtmlViewWindow.html
- HtmlViewWindow.js
- LayoutView.html
- LayoutView.js
- sample.pcm
https://www.mapcom.co.jp/ftp/sample8/htmlview_sample.zip
からサンプルをダウンロードし、圧縮ファイルを解凍してください。
4.操作手順
4.1.HTMLMenuの場合
「HtmlMenu」コマンドにオプション「-3」を付加します。(以降△は半角スペースを表します)
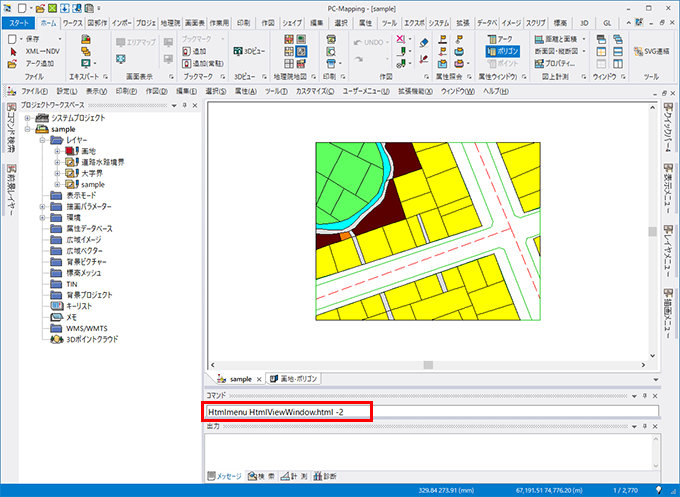
- PC-MAPPINGを起動し、Sample.pcmを開きます。
- コマンドラインバーを表示後、以下の文字列を記述し、実行します。

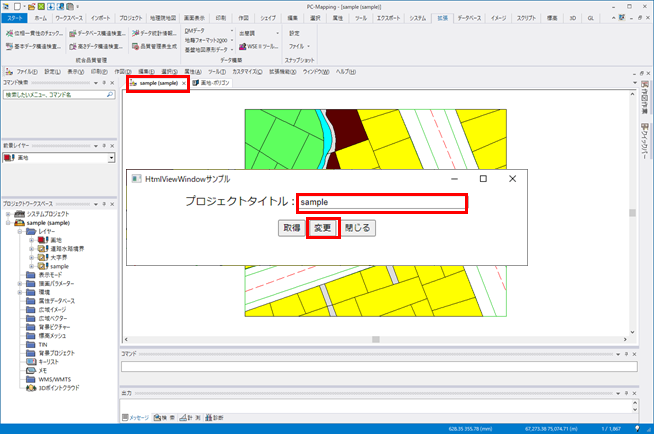
3. 以下のウィンドウが表示されます。

4. 【取得】ボタンをクリックすると、アクティブなプロジェクトのタイトルを取得し、「プロジェクトタイトル」欄へ転記
しますので、「sample2」と表示されます。
しますので、「sample2」と表示されます。

5. 「プロジェクトタイトル」欄の「sample2」を「sample」に変更し、【変更】ボタンをクリックすると、アクティブな
プロジェクトのタイトルを「sample」に変更します。
プロジェクトのタイトルを「sample」に変更します。

6. 【閉じる】ボタンをクリックすると、ウィンドウを閉じます。
4.2.レイアウトビューの場合
- PC-MAPPINGを起動し、Sample.pcmを開きます。
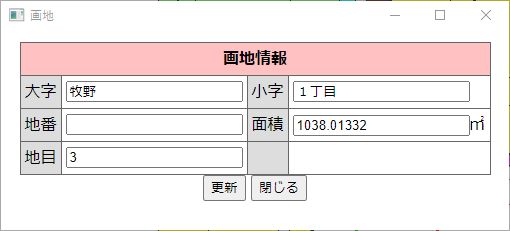
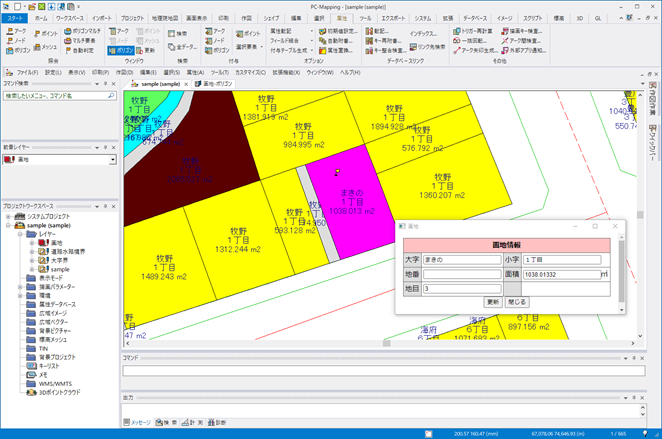
- [属性]リボン-[照会]-[ポリゴン]を実行します。マウス入力待ちになりますので、任意のポリゴンをマウス左ボタンでクリックすると、以下のウィンドウが表示されます。

3. 「大字」欄の文字を変更し、【更新】ボタンをクリックすると、「画地」レイヤーポリゴン内部属性「大字」フィールド
に転記され、地図上の表記も変更されます。
に転記され、地図上の表記も変更されます。

4.3.Htmlメニューバー、Htmlメニューの場合
- PC-MAPPINGを起動し、Sample.pcmを開きます。
- [ワークスペース]リボン-[カスタマイズ]-[HTMLメニューバー]を実行します。
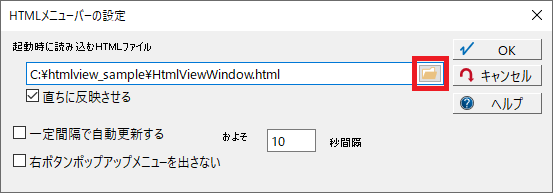
- 「HTMLメニューバーの設定」ダイアログボックスが表示されます。「起動時に読み込むHTMLファイル」欄の右側にあるボタン(「開く」)をクリックし、「3.サンプルファイル」の解凍先にある「HtmlViewWindow.html」を指定します(ここでは「C:\htmlview_sample\HtmlViewWindow.html」)。

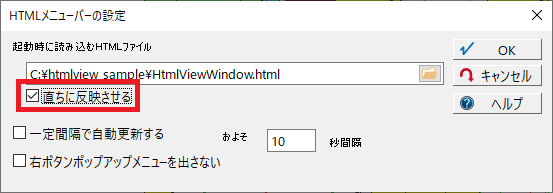
4. 「直ちに反映させる」チェックボックスをONにし、【OK】ボタンをクリックします。

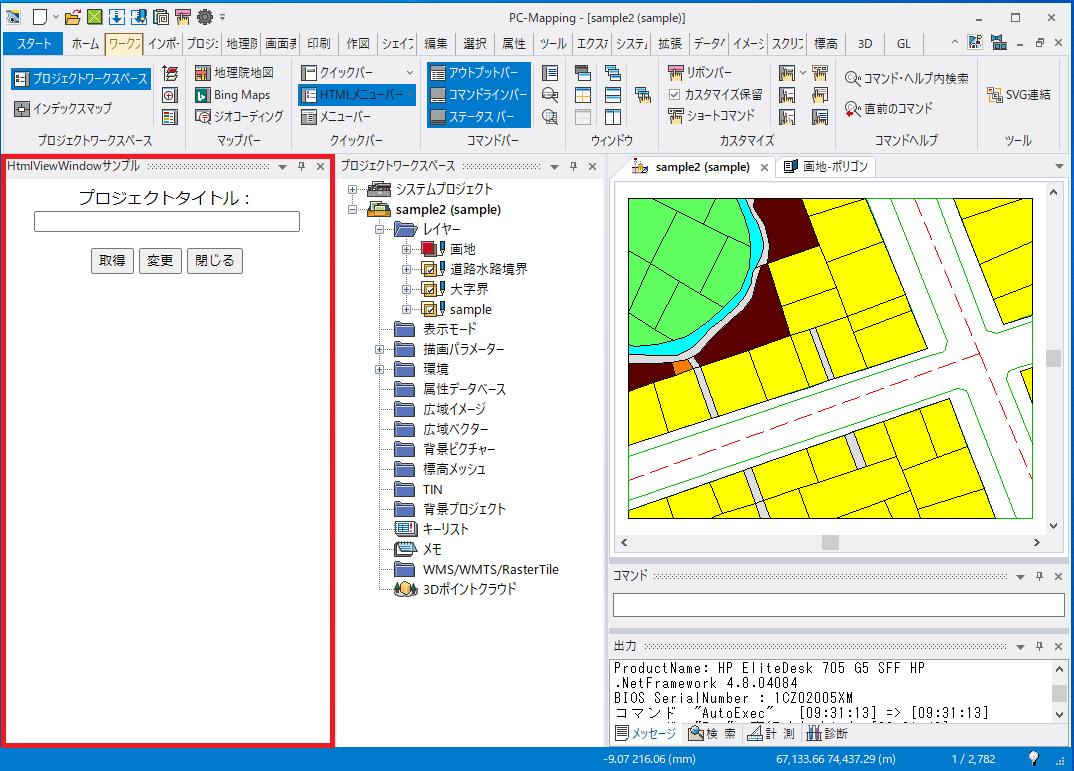
5. [ワークスペース]リボン-[クイックバー]-[HTMLメニューバー]を実行します。
6. HTMLメニューバーに「HtmlViewWindowsサンプル」が表示されます。
6. HTMLメニューバーに「HtmlViewWindowsサンプル」が表示されます。

7. 「HtmlViewWindowsサンプル」の操作については、「4.1.HTMLMenuの場合」5.~をご覧ください。
4.4.正常に実行されない場合
|
|
| PC-MAPPINGが最新版ではありません。 PC-MAPPING Ver 8.034(BN.602641)以降のバージョンへアップデートしてください。 |
|
|
|
| 「Microsoft Edge WebView2 Evergreen Runtime」がインストールされていません。 「1.1.「Microsoft Edge WebView2 Evergreen Runtime」の準備」を参照して、Microsoft Edge WebView2 をインストールしてください。 |
|
|
|
| サンプル「sample.pcm」ファイルと同一フォルダーに「HtmlViewWindow.html」ファイルが存在するかご確認ください。 | |
|
|
| ベクターウィンドウをアクティブになっていません。ベクターウィンドウをアクティブにしてご確認ください。 | |
5.新型HTMLメニュー専用 コマンドシーケンス
Htmlファイル内で、PC-MAPPINGやExcelなど、オートメーションオブジェクトへの参照を有効にするActiveXObject()を実行することはできません。
HtmlファイルからActiveXObject()を実行するには、コマンドシーケンス
window.chrome.webview.postMessage("javascriptFn: ");
を使用し、スクリプトファイル内の関数を実行します。
例えば、「e:\sample\HtmlViewWindow.js」ファイル内の「getPrjTitle()」関数を実行するには、
window.chrome.webview.postMessage("javascriptFn:getPrjTitle():e:\sample\HtmlViewWindow.js");
と記述します。
関数に引数を指定する場合は、
var params = new Array();
params.push("\"" + 引数1 + "\"");
params.push("\"" + 引数2 + "\"");
var ss = params.toString();
window.chrome.webview.postMessage("javascriptFn:関数(" + ss + "):スクリプトファイルパス");
のように記述します。
関数に戻り値がある場合は、
window.chrome.webview.addEventListener("message", function(event) { 関数2(event.data); }, {once : true} );
window.chrome.webview.postMessage("javascriptFn:関数():スクリプトファイルパス");
のように記述します。
htmlファイルに関数2を作成して戻り値を取得します。
htmlファイルとスクリプトファイルの間にグローバル変数はないため、戻り値に複数の値を指定したい場合は、「カンマ区切りの文字列にする」など、工夫が必要です。
HtmlファイルからActiveXObject()を実行するには、コマンドシーケンス
window.chrome.webview.postMessage("javascriptFn: ");
を使用し、スクリプトファイル内の関数を実行します。
例えば、「e:\sample\HtmlViewWindow.js」ファイル内の「getPrjTitle()」関数を実行するには、
window.chrome.webview.postMessage("javascriptFn:getPrjTitle():e:\sample\HtmlViewWindow.js");
と記述します。
関数に引数を指定する場合は、
var params = new Array();
params.push("\"" + 引数1 + "\"");
params.push("\"" + 引数2 + "\"");
var ss = params.toString();
window.chrome.webview.postMessage("javascriptFn:関数(" + ss + "):スクリプトファイルパス");
のように記述します。
関数に戻り値がある場合は、
window.chrome.webview.addEventListener("message", function(event) { 関数2(event.data); }, {once : true} );
window.chrome.webview.postMessage("javascriptFn:関数():スクリプトファイルパス");
のように記述します。
htmlファイルに関数2を作成して戻り値を取得します。
htmlファイルとスクリプトファイルの間にグローバル変数はないため、戻り値に複数の値を指定したい場合は、「カンマ区切りの文字列にする」など、工夫が必要です。
Htmlファイル内で使用できるコマンドシーケンスは以下の通りです。
|
|
| スクリプトファイル内の関数を実行します。 | |
|
|
| HtmlMenuウィンドウのタイトルを変更します。 | |
|
|
| HtmlMenuウィンドウを閉じます。 | |
|
|
| コマンドを実行します。 マウス入力待ちになるコマンドは、「-modeless」オプションを付けて、モードレス状態で開かれたHtmlMenuウィンドウで使用してください。 |
|
|
|
| コマンドを実行します。 「-modeless」オプションを付けていない、モーダル状態で開かれたHtmlMenuウィンドウで使用すると、モードレス状態にしてからコマンドを実行します。 HtmlMenuウィンドウを閉じるまでモードレス状態になりますので、ご注意ください。 |
|
|
|
| HtmlMenuウィンドウを再描画します。 | |
|
|
| 指定したURLをHtmlMenuウィンドウに表示します。 | |
|
|
| 指定した文字列をHTML文としてHtmlMenuウィンドウに表示します。 <html> <head> <title>NavigateToStringテスト</title> </head> <body>NavigateToString:を使用して表示しています。<br /></body> </html> |
|

|
|
| 前のHtmlMenuウィンドウを表示します。 window.chrome.webview.postMessage("Navigate:"); window.chrome.webview.postMessage("NavigateToString:"); を使用した場合、前のHtmlMenuウィンドウに戻ることができます。 |
|
|
|
| 次のHtmlMenuウィンドウを表示します。 window.chrome.webview.postMessage("GoBack:"); を使用した場合、次のHtmlMenuウィンドウに戻ることができます。 |
|
|
|
| HtmlMenuウィンドウに識別文字列を設定します。 PC-MAPPINGオートメーションHtmlMenu2ModelessClose()メソッド等、設定した識別文字列を使用してHtmlMenuウィンドウを検索することができます。 |
|
実際に動作するサンプルファイルは、
マプコンホームページ-ヒント集「新型HTMLメニューを利用して属性検索を行なう」
https://www.mapcom.co.jp/support/hint/other/hint51.htm
をご覧ください。
マプコンホームページ-ヒント集「新型HTMLメニューを利用して属性検索を行なう」
https://www.mapcom.co.jp/support/hint/other/hint51.htm
をご覧ください。
6.新型HTMLメニュー専用 PC-MAPPINGオートメーション
新型HTMLメニュー専用にPC-MAPPINGオートメーションが追加されました。
これらメソッドの一覧については、以下をご覧ください。
これらメソッドの一覧については、以下をご覧ください。
Pcm.AppClass(オートメーション)
| メンバー | 概要 |
| 【M】HtmlMenu2Capture | 「HtmlMenu」コマンド「-3」オプションで開いたウィンドウ画面のスナップショットを指定のファイルにpng形式で保存します。 ※機能追加しました(2023年6月8日現在、PC-MAPPING Ver 8.037(BN.611267)以降)。 |
| 【M】HtmlMenu2ExecuteScript | 「HtmlMenu」コマンド「-3」オプションで開いたウィンドウに記載されているスクリプト文を実行します。 ウィンドウ側から呼び出されたPC-MAPPING側スクリプトからウィンドウ側のスクリプトを呼び出したり、直接スクリプトを実行できます。 |
| 【M】HtmlMenu2ModelessClose | 「HtmlMenu」コマンド「-3」オプションのモードレス状態で開かれたHtmlMenuウィンドウを閉じます。 モードレスHtmlMenuとは、「htmlmenu」コマンドに「-modeless」オプションを付けて開いたダイアログです。 |
| 【M】HtmlMenu2ModelessReload | 「HtmlMenu」コマンド「-3」オプションのモードレス状態で開かれたHtmlMenuウィンドウを最新の状態に再描画します。 モードレスHtmlMenuとは、「htmlmenu」コマンドに「-modeless」オプションを付けて開いたダイアログです。 |
| 【M】HtmlMenu2ModelessIsAlive | 「HtmlMenu」コマンド「-3」オプションのモードレス状態で開かれたHtmlMenuウィンドウが存在するかを問い合わせます。 モードレスHtmlMenuとは、「htmlmenu」コマンドに「-modeless」オプションを付けて開いたダイアログです。 |
| 【M】HtmlMenu2ModelessShow | 「HtmlMenu」コマンド「-3」オプションのモードレス状態で開かれたHtmlMenuウィンドウの表示状態を変更できます。 モードレスHtmlMenuとは、「htmlmenu」コマンドに「-modeless」オプションを付けて開いたダイアログです。 |
| 【M】HtmlMenu2ModelessIsShow | 「HtmlMenu」コマンド「-3」オプションのモードレス状態で開かれたHtmlMenuウィンドウの表示状態を取得します。 モードレスHtmlMenuとは、「htmlmenu」コマンドに「-modeless」オプションを付けて開いたダイアログです。 |
Pcm.PcmAutoArrayLongClass(オートメーション:整数配列(可変長))
| メンバー | 概要 |
| 【M】FromString | 区切り文字のある文字列から整数配列を生成します。 |
| 【M】ToString | 整数配列から区切り文字のある文字列を生成します。 |
Pcm.PcmAutoArrayDoubleClass(オートメーション:実数配列(可変長))
| メンバー | 概要 |
| 【M】FromString | 区切り文字のある文字列から実数配列を生成します。 |
| 【M】ToString | 実数配列から区切り文字のある文字列を生成します。 |
Pcm.PcmAutoArrayStrClass(オートメーション:文字配列(可変長))
| メンバー | 概要 |
| 【M】FromString | 区切り文字のある文字列から文字配列を生成します。 |
| 【M】ToString | 文字配列から区切り文字のある文字列を生成します。 |
Pcm.PcmAutoArrayPosClass(オートメーション:座標点配列(可変長))
| メンバー | 概要 |
| 【M】FromString | 区切り文字のある文字列から座標点配列を生成します。 |
| 【M】ToString | 座標点配列から区切り文字のある文字列を生成します。 |
7.新型レイアウトビューの変数(プレースフォルダー)
従来のレイアウトビューで利用できた以下の変数(プレースフォルダー)は、新型レイアウトビューでも利用できます。
| @$ProjectID$ | 所属プロジェクトID |
| @$LayerID$ | レイヤーのID |
| @$DBID$ | DBのID |
| @$DBType$ | 要素タイプ |
| @$ID$ | 内部ID(レコード番号) |
また、これら変数(プレースフォルダー)は、
window.chrome.webview.postMessage("javascriptFn:関数():スクリプトファイルパス");
で呼び出した関数内でも利用できます。
window.chrome.webview.postMessage("javascriptFn:関数():スクリプトファイルパス");
で呼び出した関数内でも利用できます。
実際に動作するサンプルファイルは、
マプコンホームページ-ヒント集「新型レイアウトビューで属性データを更新する」
https://www.mapcom.co.jp/support/hint/layout/hint11.htm
をご覧ください。
マプコンホームページ-ヒント集「新型レイアウトビューで属性データを更新する」
https://www.mapcom.co.jp/support/hint/layout/hint11.htm
をご覧ください。

